javascript - Vue: why this simple v-for doesn't work: Elements in iteration expect to have 'v-bind:key' directives vue/require-v-for-key error - Stack Overflow

vanproz Combo Offer (V Bind 500 ml Imuen 500 ml) Fertilizer Price in India - Buy vanproz Combo Offer (V Bind 500 ml Imuen 500 ml) Fertilizer online at Flipkart.com


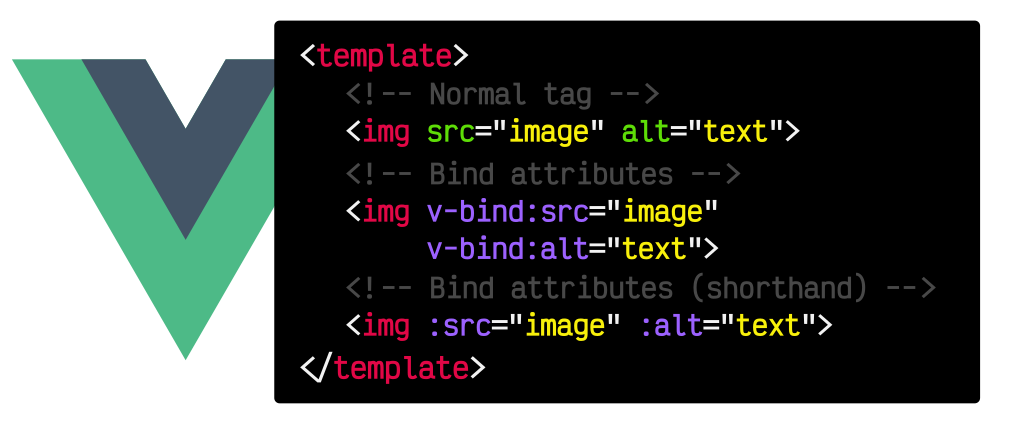
![ディレクティブの省略記法 「v-bind: ⇒ :」「v-on: ⇒ @」[Vue.js] | JOHOBASE ディレクティブの省略記法 「v-bind: ⇒ :」「v-on: ⇒ @」[Vue.js] | JOHOBASE](https://johobase.com/jb/wp-content/uploads/2021/03/vue-js-the-progressive-javascript-framework-eye-catching.png)