Prefer 'data-test' attribute selectors when selecting elements · Issue #435 · SeleniumHQ/selenium-ide · GitHub

Highlight text from Autocomplete (Make Characters Bold as we Type) - JavaScript - SitePoint Forums | Web Development & Design Community

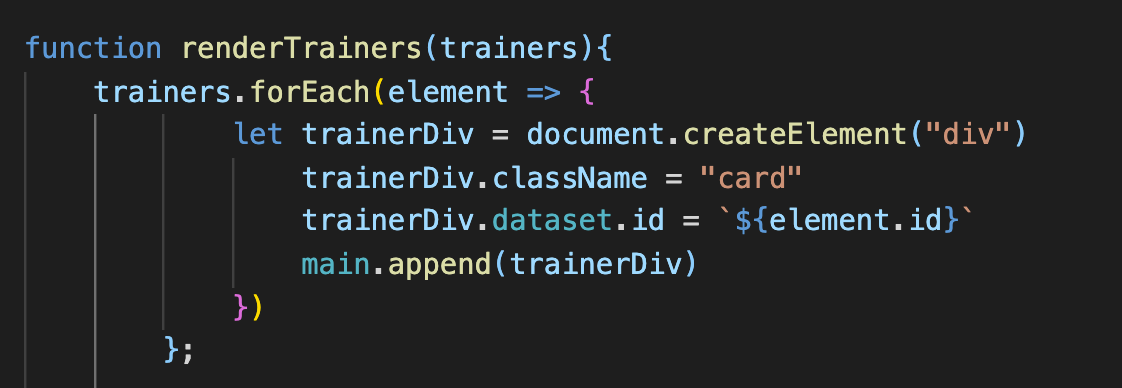
How To Use Data Attributes In JavaScript, CSS + HTML | by Alexandra Ortiz | JavaScript in Plain English